XSL-FO 表格
XSL-FO 使用 <fo:table-and-caption> 元素来定义表格。
XSL-FO 表格
XSL-FO 表格模型与 HTML 表格模型是非常不同的。
有九种 XSL-FO 对象可用来创建表格:
- fo:table-and-caption
- fo:table
- fo:table-caption
- fo:table-column
- fo:table-header
- fo:table-footer
- fo:table-body
- fo:table-row
- fo:table-cell
XSL-FO 使用 <fo:table-and-caption> 元素来定义表格。它包含一个 <fo:table> 以及一个可选的 <fo:caption> 元素。
<fo:table> 元素包含:
- 可选的 <fo:table-column> 元素
- 可选的 <fo:table-header> 元素
- <fo:table-body> 元素
- 可选的 <fo:table-footer> 元素
这些元素中的每一个都可能拥有一个或多个 <fo:table-row> 元素,而 <fo:table-row> 同时会带有一个或多个 <fo:table-cell> 元素:
<fo:table-and-caption>
<fo:table>
<fo:table-column column-width="25mm"/>
<fo:table-column column-width="25mm"/>
<fo:table-header>
<fo:table-row>
<fo:table-cell>
<fo:block font-weight="bold">Car</fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block font-weight="bold">Price</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-header>
<fo:table-body>
<fo:table-row>
<fo:table-cell>
<fo:block>Volvo</fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block>$50000</fo:block>
</fo:table-cell>
</fo:table-row>
<fo:table-row>
<fo:table-cell>
<fo:block>SAAB</fo:block>
</fo:table-cell>
<fo:table-cell>
<fo:block>$48000</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:table-and-caption>
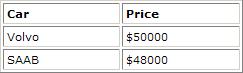
以上代码的输出: